E’ passata una buona settimana dall’ultimo post e nonostante il lavoro, la mia facilità nel distrarmi e qualche bug di vala, Tuntun è progredito e sta giungendo quasi l’ora di un primo rilascio.
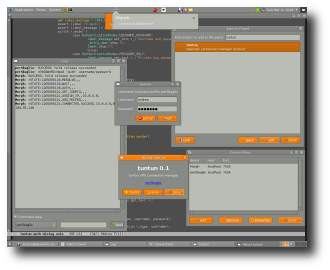
Questo è lo stato dell’applet al momento:
internazionalizzazionefinestra di log come in ovpClientnew: supporto la richiesta di eventuali username / password (sia per il metodo di autenticazione Auth, che Private Key)
- debug, debug
e debug
Quindi, dato che sono rimasti solo “2 debug”, mi devo affrettare a trovare uno spazio web dove poter uploadare questo piccolo progetto.
Ed ecco come appare (da notare che la gestione delle connessioni è totalmente asincrona, mentre perSbaglio è bloccato nella fase di autenticazione, Morph effettua con successo il suo collegamento) :
Ovviamente insieme a Tuntun anche Snul ha subito dei ritocchi e principalmente le novità sono:
- Risoluzione asincrona degli indirizzi
- Bug fixing
Sono quindi lieto di annunciare una nuova versione di Snul – “The Gollum Child”, non scaricatela perchè scotta!
Ed ora veniamo ad altro! Preso dall’entusiamo di Alessandro che combatteva con perl sotto windows per scrivere un utile plugin per pidgin mi son detto: perchè non scriverne uno uguale in vala per xchat-gnome?
Beh il plugin non l’ho scritto (ti sto aspettando Alex, poi io farò il porting del tuo da pidgin ad xchat 😉 ), ma i bindings e un Hello World li ho fatti!
Siori e siore ecco xchat-helloworld (sempre in “The vala experiments”)!


Beh, che dire, a questo punto non posso esimermi dal riscrivere il plugin in vala per pidgin.
Tral’altro quello in pirl (non se ne vogliano a male gli evangelisti di tale linguaggio, ma questo è il nome amichevole, o quanto meno dovrebbe diventarlo 😀 ) ha delle grosse limitazioni: solo per window, dipendenza dal perl e da libwww.
Aloha
PS se posso darti un consiglio da utonto mac, notoriamente utenti creatini (fra creativi e cretini 😀 ), togli quel #grigetto smorto dal campo commento e rimetti l’#azzurrino (quello del campo di ricerca nella sidebar) o se ti piace tanto, cambia il colore della scritta da bianco a nero. Sai scrivere così è un po’ difficoltoso 😀
#commentform textarea {
margin: 0;
width: 100%;
padding: 0;
/* background:#acc4db; */
background:#eee;
color:#fff;
border:1px solid #ddd;
}
E si’ ti ho incastrato proprio bene! Allora io aspetto.
Per i commenti non capisco che difficoltà hai non hai fatto il corso di “scrittura con inchiostro simpatico”?
Comunque per la cronaca il grigietto smorto mi piace e l’azzurrino e’ troppo pesante per il un campo di testo cosi’ grande (tra l’altro l’azzurrino è un mio tocco di classe alla grafica di tutto il sito) quindi per ora accontentati del nero e non ti lamentare troppo 🙂
Ah, non e’ che mi scrivi un pezzo di css per adeguare i campi nome, mail, e website allo stile dei commenti dato sono ancora rimasti come nel tema originale….(EDIT: ho appena finito)Bye bye.